In-App Customer Communication Platform:
Customer Feedback, Onboarding, and Learning Center
Customer Feedback, Onboarding, and Learning Center
What:
Smart home customers want onboarding and training, are not engaging with the web portal, and minimally with emails.
(Captured by customer complaints, NPS scores, installer feedback, heat maps, and customer engagement).
How:
Design Strategy:
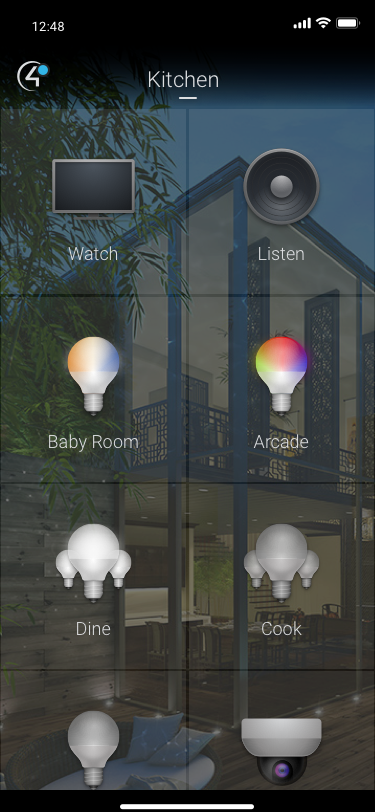
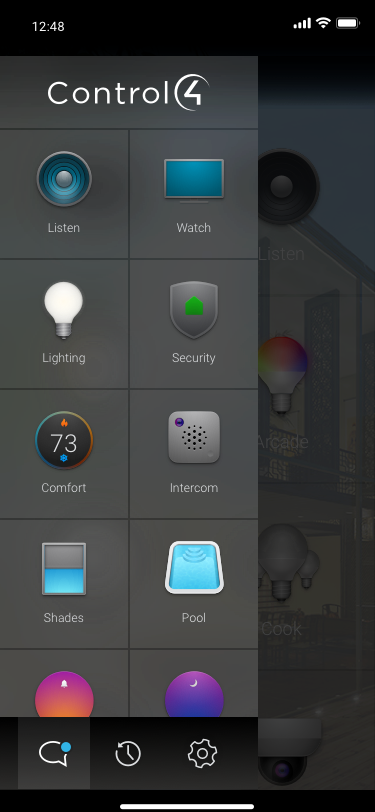
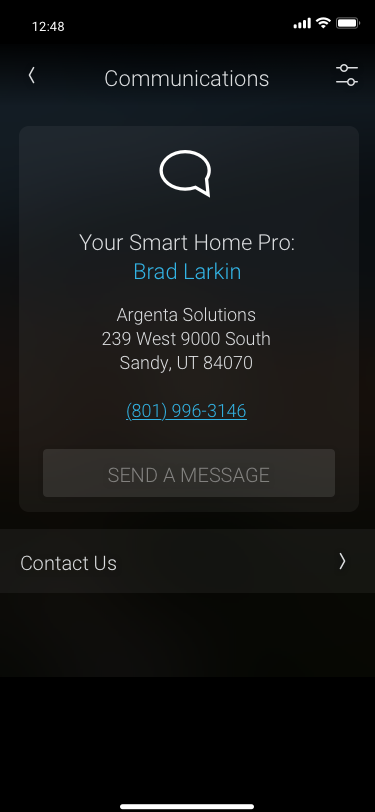
• Bring the experience to the mobile app, for self-service customer support.
• Design an in-app customer communication user experience platform that begins small, test it for customer engagement, and then scale it to include advanced features.
• Squad Collaboration: UX Design, UX Research, Education, Product Management, Mobile Development, Customer Service
The Demo, and Vision:
Click to View Demo:
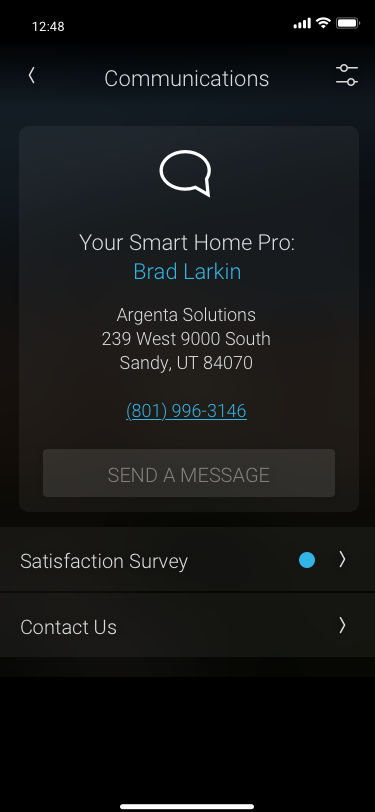
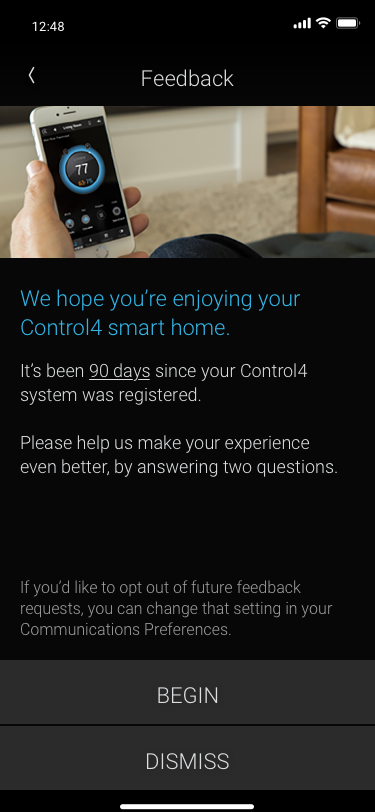
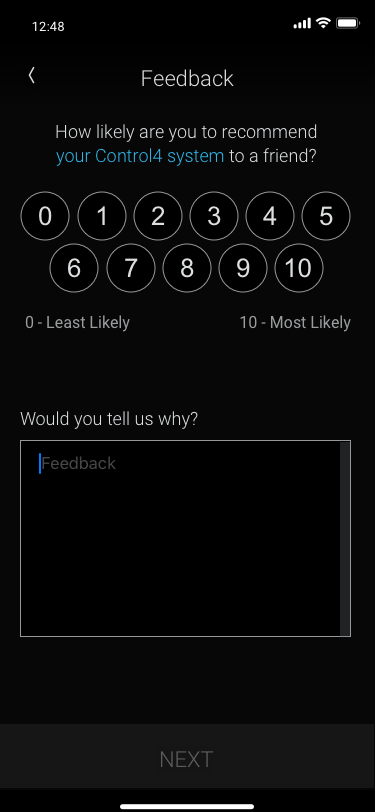
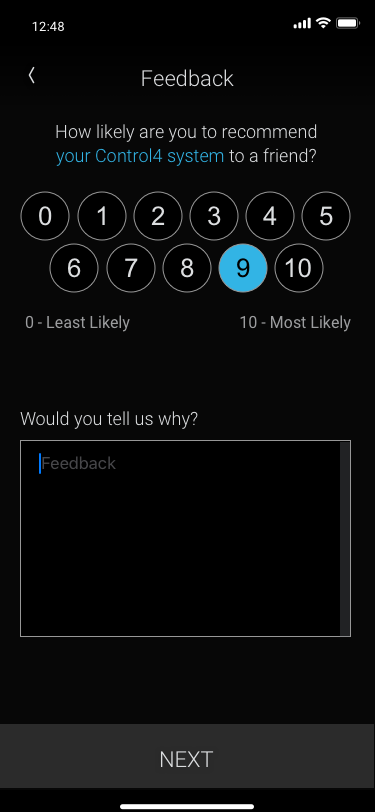
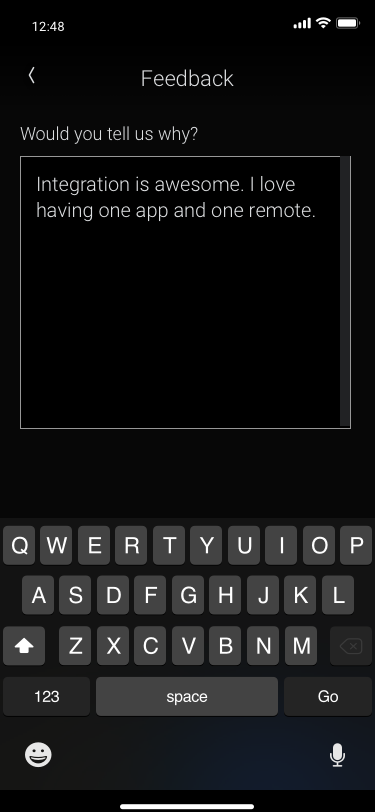
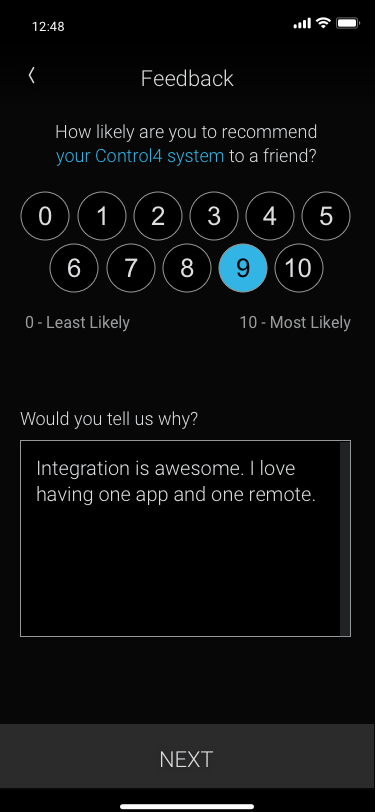
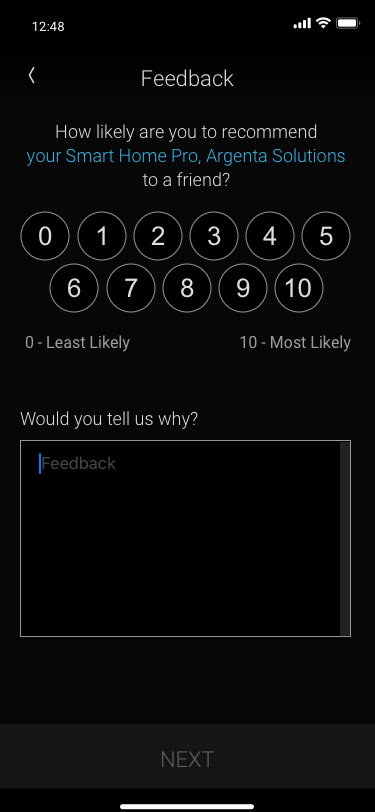
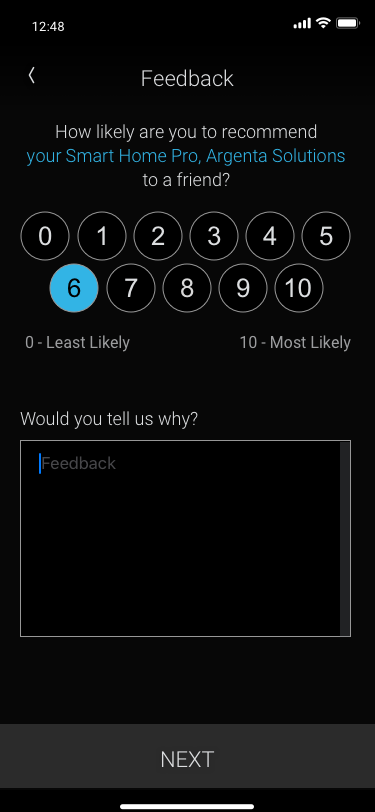
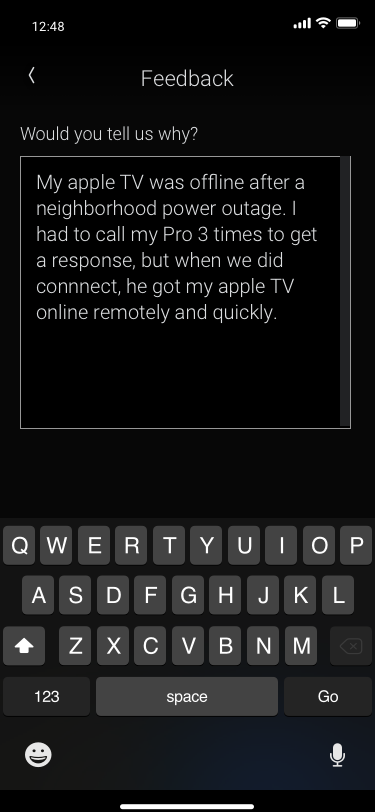
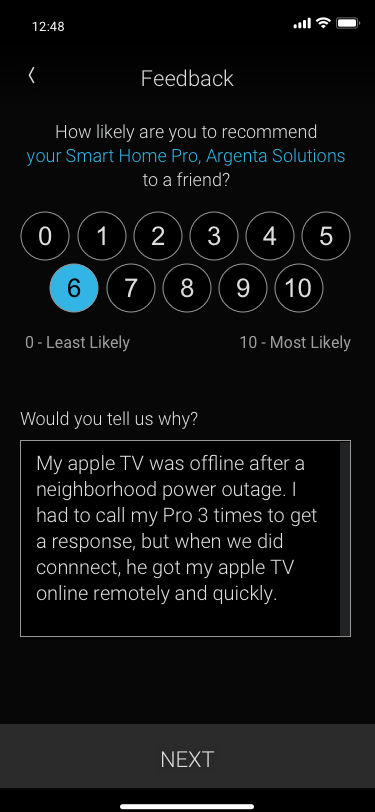
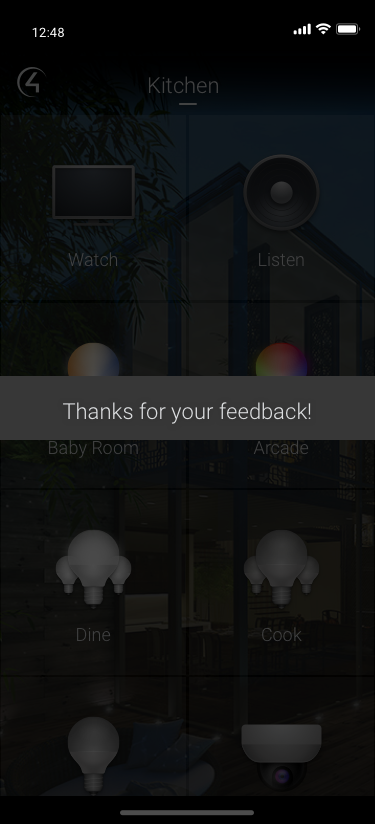
Phase 1: In-App Customer Feedback Survey
• Feedback loop directly from customers, targeting 90 days after installation (after customers had been living with their product).
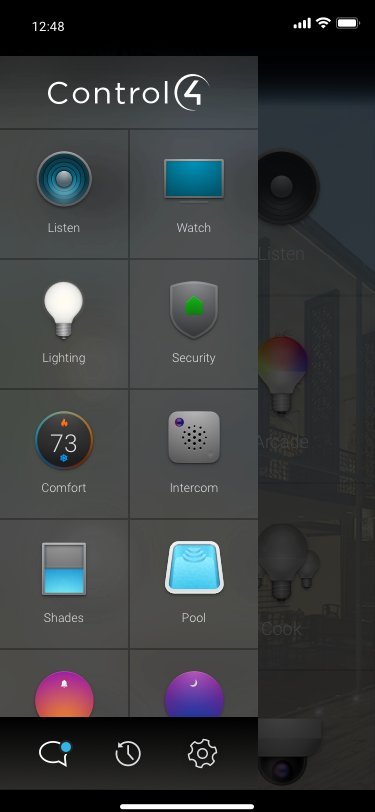
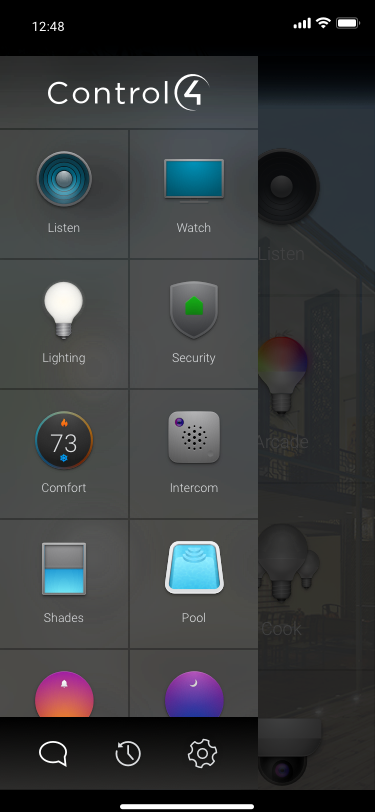
• Non-interruptive workflow, adding a notification pip on the communication icon until clicked or dismissed.
• Non-interruptive workflow, adding a notification pip on the communication icon until clicked or dismissed.


















Phase 2: In-app Customer Onboarding
• Add most important features to test engagement with onboarding, and an increase in feature use.
• Self-service, non-interruptive, flexible.
Phase 3: Scaling onboarding framework to become a larger Learning Center
Beginning with a small subset of onboarding features, as an MVP, to test customer engagement.
Using the most used features and products as beginning topics, informed by our education, and data on project setups .
Creating KPIs for Predictors for Success:
1. MVP Strategy to test the idea: Beginning by manually adding the most used core features and products, narrowing the focus.
2. Measure clicks and engagement with communication center (test location of communication center).
3. Measure customer engagement with learning center pages (learn from our customers).
4. Measure increased engagement with corresponding features in the product.
5. Measure expected increased engagement in customers engaging with advanced features.
6. Measure expected reduced calls to customer support.
7. Measure higher customer satisfaction, measured by NPS scores.
Using the most used features and products as beginning topics, informed by our education, and data on project setups .
Creating KPIs for Predictors for Success:
1. MVP Strategy to test the idea: Beginning by manually adding the most used core features and products, narrowing the focus.
2. Measure clicks and engagement with communication center (test location of communication center).
3. Measure customer engagement with learning center pages (learn from our customers).
4. Measure increased engagement with corresponding features in the product.
5. Measure expected increased engagement in customers engaging with advanced features.
6. Measure expected reduced calls to customer support.
7. Measure higher customer satisfaction, measured by NPS scores.
Strategy:
• Include more topics, products and advanced features.
• Use machine learning to personalize what content is served up, relevant to the hardware in the project.
• Building a CMS for internal co-authoring and scaling content from multiple internal teams.
• Test text driven, and educational short "show me" videos.
• Include more topics, products and advanced features.
• Use machine learning to personalize what content is served up, relevant to the hardware in the project.
• Building a CMS for internal co-authoring and scaling content from multiple internal teams.
• Test text driven, and educational short "show me" videos.